








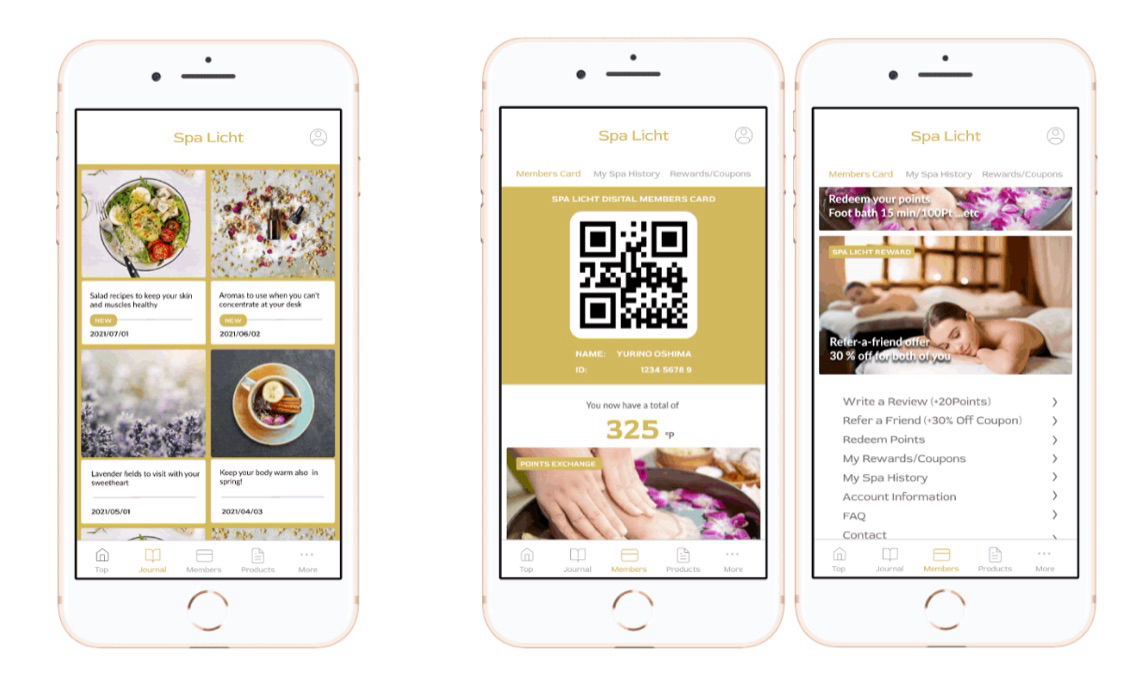
△ Moodboard - UI image of the app
- A soothing, modern atmosphere for all genders and ages
- The base colour is a luxurious, clean gold (D3B95D) and off-white
- Images of flowers and greenery that evoke a sense of healthy beauty

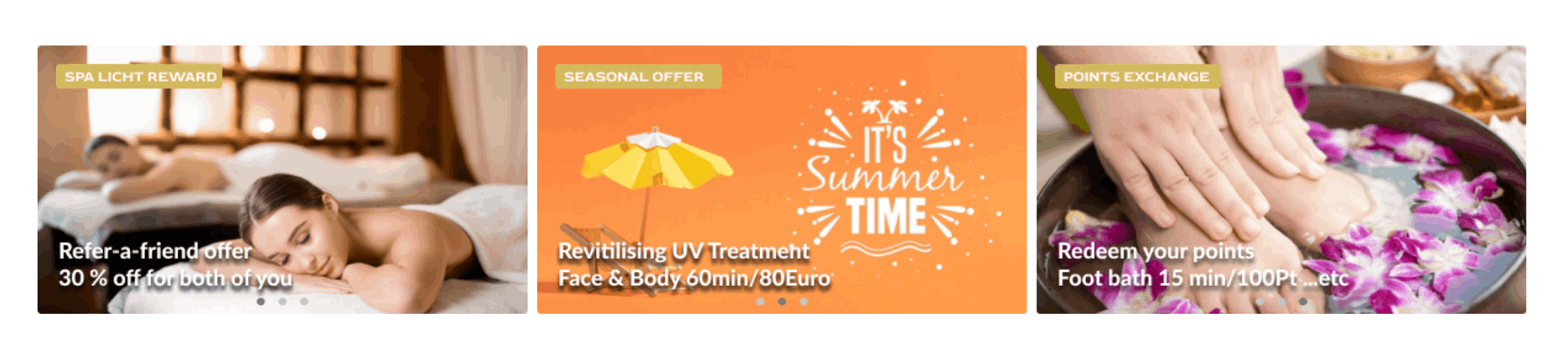
△ An offer that attracts the user's interest
- Reward for referring a friend
- Seasonal offers
- Points exchange

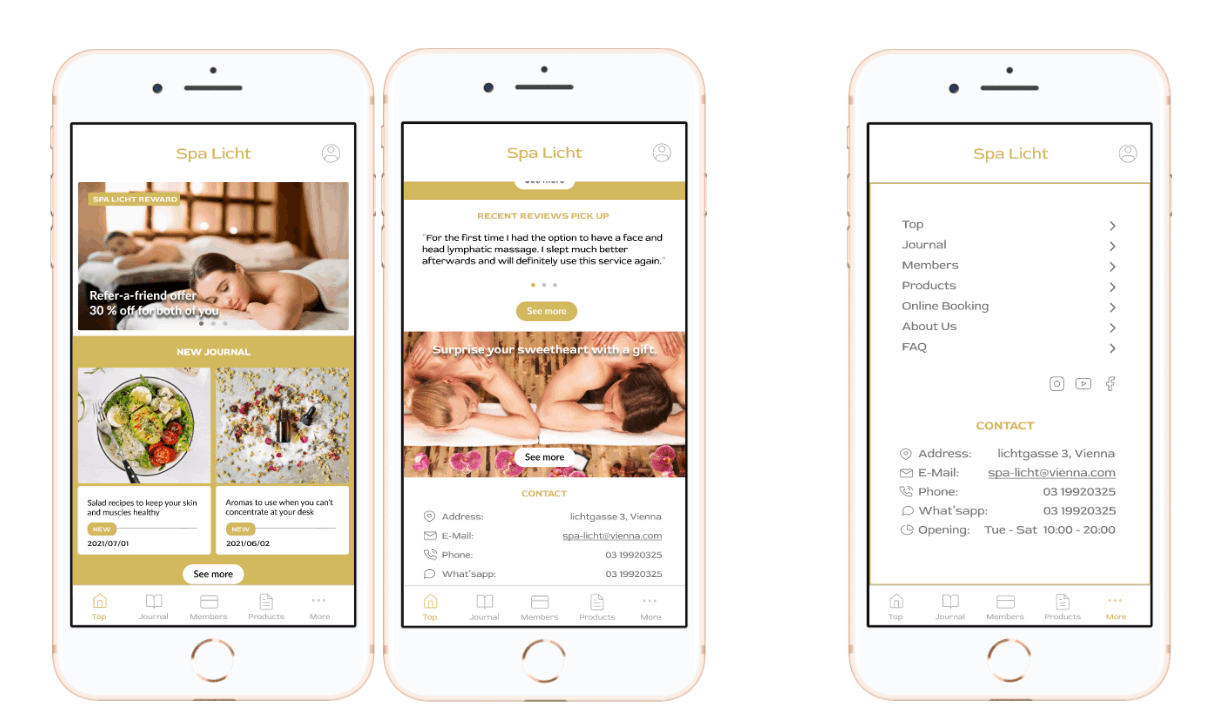
△ Top Page / Menu
- User-friendly under-menu and familiar menus
- Clear and simple listing of offers and new information
- Beautifully clean, easy to read and sophisticated design

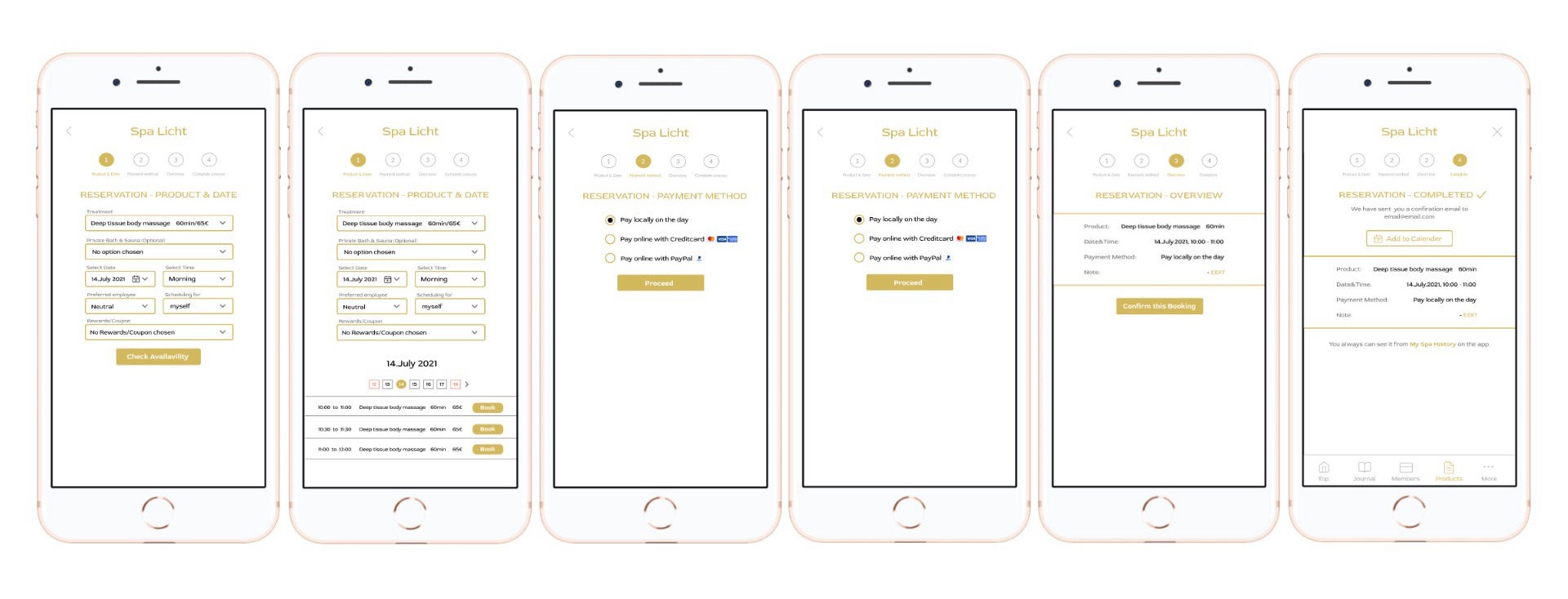
△ Booking and payment page
- The list of available times viewed according to the user's preference
- Local payment or online payment options
- Function to add booking information to the calendar
- User can also check their booking at any time on the app

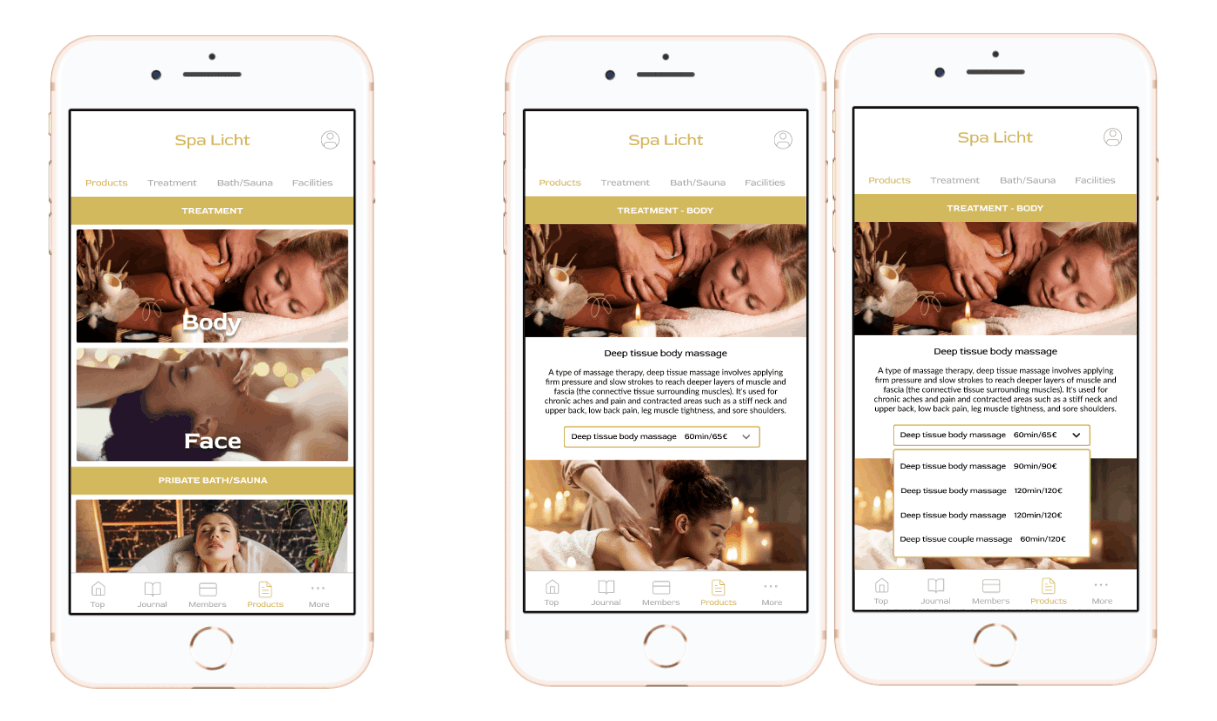
△ Products page
- Visually clear and easy to visualise the actual treatment
- Specific, but not too long, product descriptions
- Clear indication of treatment time and price

△ Journal Page / Members Page
- Lifestyle advice on mental and physical health that users are interested in on Journal
- Digital membership card for immediate use in shops
- Exciting Rewards that can be earned by accumulating points
- Access to spa appointment information and past treatments

Yurino Oshima Official Website
HTML Builder